Squarespace Fluid Engine : Les 8 fonctionnalités les plus utiles (Mise à jour 2023)
Fluid Engine est l'éditeur de glisser-déposer de Squarespace qui simplifie considérablement la création de sites web.
Dans cet article, je vais décortiquer le Fluid Engine, y compris son fonctionnement, ses principales caractéristiques et vous guider pour savoir si c’est la bonne option pour votre entreprise. Découvrons-en plus sur l'éditeur drag & drop de Squarespace !
Petit Flashback
En 2020, Squarespace a sorti sa version 7.1, qui était un énorme changement par rapport à la version 7.0 (on dit toujours à nos clients que Squarespace aurait dû la baptiser version 8 :)
En 2022, grosse surprise de Squarespace : ils sortent “Fluid Engine”, le plus gros changement depuis la version 7.1.
On est d’ailleurs toujours officiellement dans la version 7.1 de Squarespace avec Fluid Engine ! Et pourtant, ça change tout, autant pour nous les designers web, que pour nos clients. On vous explique :
Comment fonctionne Fluid Engine ?
Squarespace Fluid Engine utilise un système basé sur une grille, ce qui facilite la mise en place de photos, de texte et d'autres éléments dans des blocs sur votre page.
Cela vous donne plus de contrôle sur la mise en page et signifie que vous pouvez ajouter des éléments avec une précision laser, sans avoir besoin des redoutés blocs d'espacement !
Bien qu'il était possible de déplacer des éléments avec l'ancien éditeur (qu’on appelle maintenant Classic Editor, ou l’éditeur classique), beaucoup trouvaient cela frustrant car les différents éléments s'affectaient mutuellement.
Par exemple, si vous agrandissiez un bloc de texte, le bloc d'image à côté se réduirait pour combler le vide. Pas idéal !
Avec la fonction de glisser-déposer de Fluid Engine, ce problème est résolu, rendant la personnalisation de votre page plus simple que jamais.
8 fonctionnalités utiles de Squarespace Fluid Engine
En plus de la capacité à faire du drag & drop avec les éléments sur une page, Fluid Engine offre de nombreuses autres fonctionnalités qui facilitent la création de pages web époustouflantes.
Par exemple, vous pouvez :
1 - Superposer des blocs
Superposer du texte sur des images et des images sur d'autres images peut donner à votre site un aspect plus moderne. Cela n'était pas possible auparavant, mais avec Fluid Engine, vous pouvez facilement superposer des éléments.
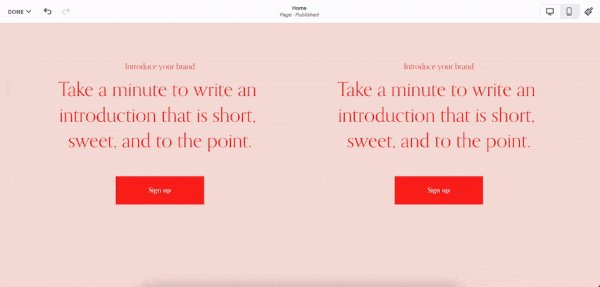
2 - Modifier les mises en page mobiles indépendamment des mises en page de la version desktop
Vous pouvez maintenant utiliser Fluid Engine pour créer rapidement des conceptions de pages autonomes pour les utilisateurs mobiles. Ces mises en page mobiles peuvent être multicolumnes, ce qui vous offre beaucoup plus de flexibilité pour créer une version mobile attrayante de votre site.
3 - Créer du contenu pleine largeur, qui prend tout l’écran
Avec Classic Editor, il y avait toujours une marge autour de votre page, ce qui pouvait paraître encombrant et distrayant. Avec Fluid Engine, vous pouvez glisser et déposer des éléments jusqu'au bord de votre page, lui donnant un aspect plus fluide.
4 - Diviser les sections
Vous pouviez créer une mise en page divisée auparavant, mais cela nécessitait du code CSS, ce qui pouvait être compliqué si vous n'aviez pas l'habitude du codage. Avec Fluid Engine, il suffit de cliquer sur EDIT (MODIFIER), EDIT SECTION (MODIFIER LA SECTION) et de décocher FILL SCREEN (REMPLIR L'ÉCRAN). Vous pouvez ensuite ajouter une image du côté de votre choix.
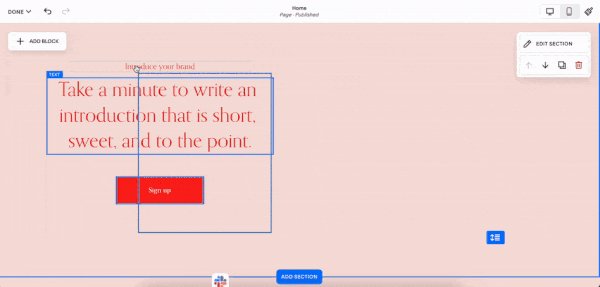
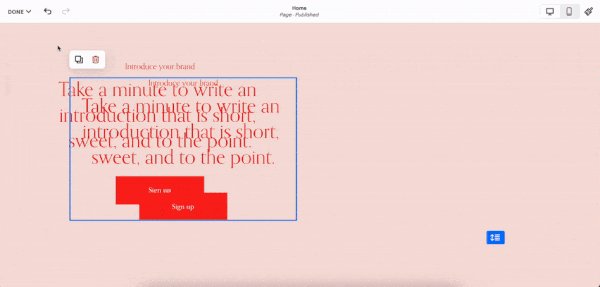
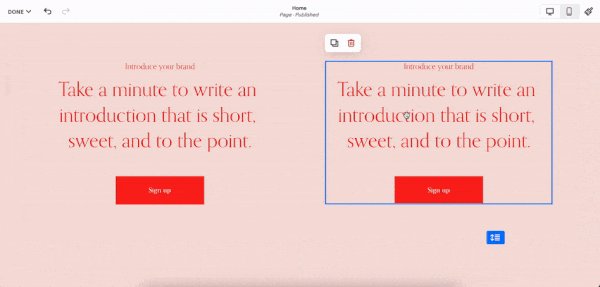
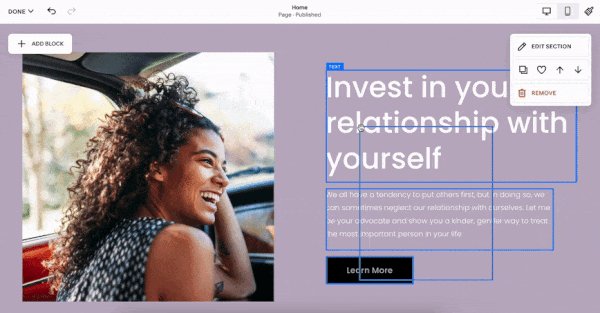
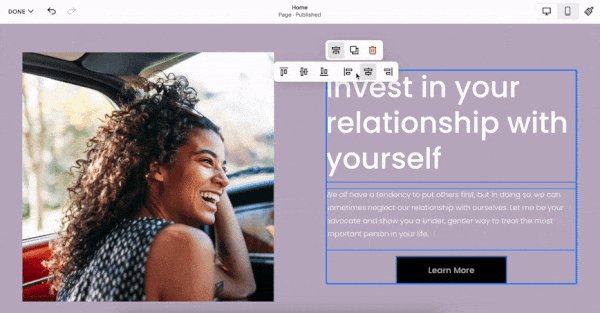
5 - Dupliquer les blocs
En plus des fonctionnalités ci-dessus, Fluid Engine accélérera votre flux de travail en vous permettant de réutiliser des blocs et des sections. Pour dupliquer des blocs dans Squarespace Fluid Engine, glissez simplement dessus puis cliquez sur l'icône de duplication. Pour les adeptes des raccourcis claviers, vous pouvez appuyer sur la touche Option (sur Mac) tout en glissant le bloc, ce qui le duplique également. Un vrai gain de temps !
6 - Copier et coller des blocs
Vous pouvez également copier et coller des blocs dans différentes sections de Fluid Engine sur la même page ou le même site. Copiez les blocs en appuyant sur Command/Control + C, puis collez-les dans une autre section en appuyant sur Command/Control + V. Les blocs collés s'adapteront automatiquement au thème de couleur de la nouvelle section.
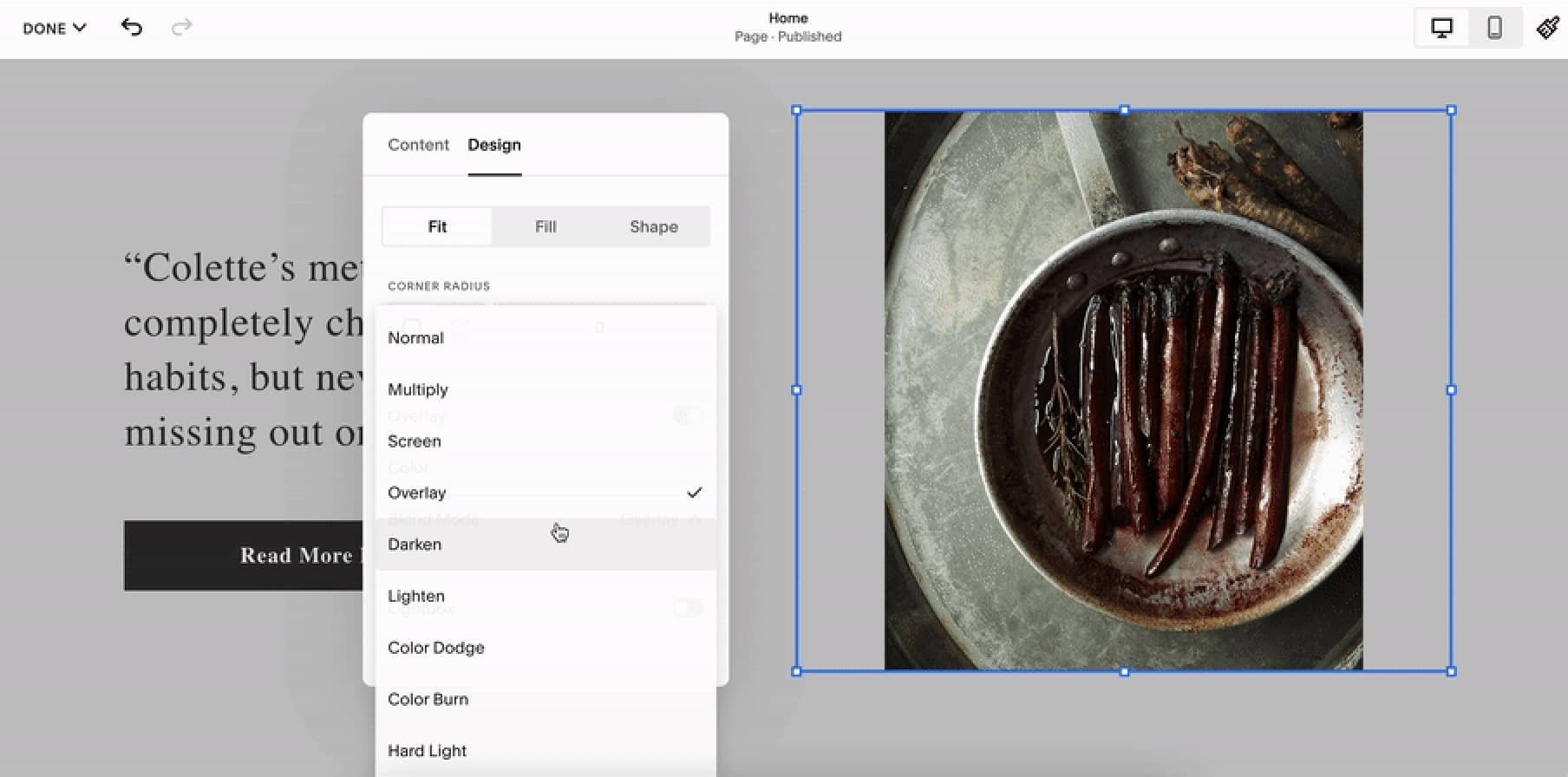
7 - Overlays sur les images
Personnalisez vos images pour qu'elles correspondent à votre marque ou pour améliorer la lisibilité avec une superposition de couleur ou un mode de fusion. Les modes de fusion stylisent rapidement votre image en fonction des couleurs superposées.
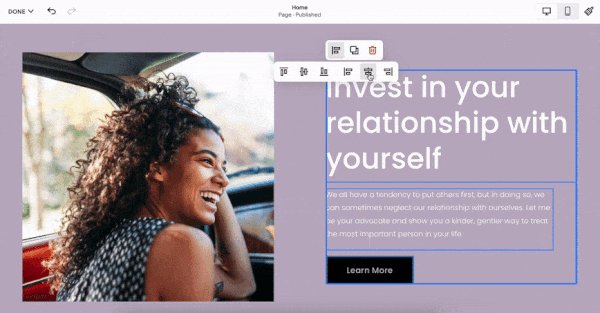
8 - Aligner plusieurs blocs ensemble
Encore un gros gain de temps ! Sélectionnez plusieurs blocs et alignez-les en un clic dans Squarespace Fluid Engine. Lors de la centralisation de vos blocs, Fluid Engine redimensionnera tout bloc de taille non conforme, vous n'aurez donc pas à compter sur la grille ou à redimensionner les éléments pour obtenir un alignement parfait.
Comment ajouter une section Fluid Engine
Une condition préalable est indispensable : vous devez être sur la version 7.1 de Squarespace pour passer en Fluid Engine.
Il est facile d'ajouter une section Fluid Engine à une page.
Cliquez sur EDIT (MODIFIER)
Cliquez sur ADD SECTION (AJOUTER UNE SECTION)
Cliquez sur ADD BLANK+ (AJOUTER VIDE+) pour ajouter une nouvelle section
Vous pouvez agrandir la section Fluid Engine en cliquant et en faisant glisser la flèche bleue
Si vous ne pouvez pas ajouter une section Fluid Engine, ne paniquez pas. Fluid Engine n'est pas encore disponible sur tous les modèles de page.
Si une icône "i" est présente dans le coin supérieur droit, cela signifie que vous ne pouvez pas ajouter Fluid Engine à votre page.
Sites web avec l‘éditeur classique
Si vous utilisez l’éditeur classique dans la version 7.1 et souhaitez convertir des sections individuelles en sections Fluid Engine, vous pouvez le faire en cliquant sur EDIT (MODIFIER) puis UPGRADE (METTRE À JOUR) dans le coin supérieur gauche.
N'oubliez pas que vous ne pouvez pas revenir en arrière à partir du mode Fluid Engine, alors assurez-vous de vouloir effectuer cette action avant de cliquer.
Je recommande de dupliquer la section au préalable afin de conserver une section en mode Fluid Engine et une en mode Éditeur classique.
Note pour les utilisateurs des versions 7.0 et antérieures :
Fluid Engine n’est pas disponible pour les anciennes versions de Squarespace, y compris les version 7.0 qui se basaient sur un système de templates, qui apportaient des styles préconcus et des contraintes en fonction de chaque thème. Pour savoir quelle version de Squarespace vous utilisez, vous pouvez consulter cet article.
La bonne nouvelle ? Squarespace a tout récemment annoncé un outil de migration pour passer un site en Squarespace 7.0 vers la version 7.1 (et donc pouvoir utiliser Fluid Engine). À ce jour (26 Septembre 2023, seuls les membres Squarespace Circle ont accès à cette fonctionnalité qui est encore en bêta. Si vous souhaitez nous confier la migration de votre site de la version 7.0 à Fluid Engine, n’hésitez pas à nous contacter.
Pourquoi Squarespace a-t-il lancé Fluid Engine ?
De nombreux autres constructeurs de sites web offrent déjà des fonctionnalités de glisser-déposer améliorées. Par exemple, Wix permet aux utilisateurs de glisser et déposer des éléments sur le site web.
WordPress ne propose pas de fonctionnalité de glisser-déposer en standard, mais il existe des plugins disponibles, comme Elementor, qui permettent aux utilisateurs de déplacer du contenu.
De nombreux autres logiciels basés sur le cloud utilisent le glisser-déposer, par exemple Canva, Photoshop et Google Slides.
Comme nous sommes si habitués à utiliser la fonctionnalité de glisser-déposer, cela a du sens de l'introduire sur Squarespace également !
Lancer cette fonctionnalité rend Squarespace plus interactif et plus intuitif.
Cela profite non seulement aux débutants qui souhaitent créer un site web esthétiquement plaisant, mais aussi aux designers plus expérimentés qui souhaitent expérimenter des idées de design plus avancées.
Squarespace Fluid Engine est-il fait pour moi ?
Si vous recherchez des fonctionnalités supplémentaires pour votre site web, alors Squarespace Fluid Engine vous offrira de nombreuses fonctionnalités supplémentaires que vous pourrez utiliser pour améliorer vos mises en page.
Cela vous fera non seulement gagner du temps, mais facilitera également la personnalisation de vos pages.
Bien que Fluid Engine propose de nombreuses nouvelles fonctionnalités fantastiques, il ne possède pas toutes les fonctionnalités que Classic Editor a, par exemple, des animations individuelles ou la possibilité d'enrouler du texte autour des images.
Cependant, Squarespace travaille d'arrache-pied pour ajouter plus de fonctionnalités dès que possible.
Si vous n'êtes pas fan de Fluid Engine, vous pouvez continuer à utiliser Classic Editor pour le moment.
Cependant, il est probable que Squarespace rende Fluid Engine permanent à un moment donné dans le futur.
Conclusion
J'espère que cet article vous a donné un aperçu précieux du nouvel éditeur Fluid Engine et de la manière dont il peut faciliter la modification de votre site Squarespace.
Fluid Engine a été lancé sans beaucoup de fanfare, ce qui est très surprenant.
Cependant, si vous recherchez un moyen facile et plus visuel de mettre à jour votre site web Squarespace, je pense que vous l'adorerez !